この記事は、公開から1ヶ月以上経過しています。弊社では他にも記事を公開しています。このジャンルの最新記事はこちらのページからご覧ください。
こんにちは。コンサルタントの鳴瀬です。
既に対応中の方も多いと思いますが、今回は楽天の「スマホリニューアル」について。
例えば、クーポンが表示できるようにしたり、バナーを挿入するなど、楽天のスマホページに、「裏ワザを使ったデフォルトでない表示」を出していた方は、来月(7月)後半以降スマホページの表示が崩れたり、ページの更新ができなくなる可能性があります。
これを回避するためには、期日までに「裏ワザ(タグ)を取り除く」必要があります。
この対応、実はなかなか厄介なので、まだ修正に手が回っていない方は、なる早で着手しましょう。対応が遅れると、自店舗のスマホ表示が崩れるなど、実害に繋がりかねません!
2月半ばに告知がありましたが、コロナの影響による諸々でそれどころじゃなかった!どうしよう?という方も少なくないと思います。
そこでこの記事では、主にまだ対応が追い付いていない方向けに、リニューアルの概要から修正方針の考え方まで、できるだけ具体的にまとめました。ウチはどうすればいいの?まだ着手できていない、という方は、ぜひお役立てください。
ちなみに、楽天からのアナウンスでは、リニューアルは7/8~とされていましたが、対応が厳しいお店に配慮してか7月末に延期になるようです。少し伸びましたが、それでも対応は必須。未着手の方は先延ばしにしないようご注意ください。
※この記事は、弊社コンサル会員の方には既にご案内した記事や、実際に話題に出ている事柄から、要点を抜粋して紹介しています。コンサル契約中の皆さんには、より詳しい内容をご案内しているので、そちらを併せてご覧ください
何が起きる?
スマホページの「区画整理」がはじまる
「スマホページのリニューアルって、要はどういうことなの?」という方のために、端的に説明すると、楽天のスマホページで使えるタグが制限され、デザイン表示が変わります。
これにより、簡単に言えば「スマホページ上での、店独自の表示」ができなくなります。
当社でも以前からお伝えしてきているように楽天市場では、いわゆる「楽天のゴチャゴチャ感(わかりにくさ)」をシンプルにする取り組みを進めていますよね。ワンペイメント(楽天ペイ)や、ワンタリフ(3,980円送料ライン)など、一連の「ワン○○」の流れです。
その中でも、「表示」としてのわかりやすさのための施策。商品画像ガイドラインと同じくくりで、「楽天市場」というプラットフォームの均質化の上で、いってみればスマホページが「区画整理」されるようなものです。WEBサイトなので、土地の広さは元々同じですが、建物の建て方などが規制され、道路にはみ出していたり、違法な増築?ができなくなるイメージです。
ただ、RMS側でのスマホ編集機能も強化されていくようなので、そこに期待ですね。
一連の話題については、昨年(2019年)の新春カンファレンスの発表をまとめた坂本の以下の記事を読んでいただくとより背景が理解できます。坂本は、これらの流れを、ユーザー体験の「シンプル化」とまとめています。
全店舗で送料を統一!など「楽天新春カンファレンス2019」発表まとめ
「裏ワザ」ってなに?
「利用できなくなるタグ」を使用している場合は、楽天市場からメールで連絡が来ているはずです。でも、それを見ても、「どうすればいいの?」って思っている方も多いと思います。
例えば、知り合いのお店のスマホページの見た目が良くて、「これどうやって表示させるの?」なんていう話をしたことはありませんか?それを聞いて実行していた場合、それは「裏ワザ」だった可能性が高いです。
他にも、以下に当てはまる場合は「裏ワザ」を使っていた可能性が高いです。
- 有料サービスを使って、スマホページにスライダーバナーやページ埋め込んでいる(スマホページ用のツールやシステムを利用している方は、そのベンダーさんや制作の方から対応の話が出ていると思います)。
- ECCや知り合いから紹介されたタグを使って、普通は設定できない場所にバナーを表示させている
- 知人・制作会社にページ作成をお願いしており、色々なバナーや情報が設置されている
- ネットで見つけたテンプレートを使って、スマホページをいじったことがある
いかがですか?1つでも心当たりがある方は、修正が必要です。
盲点なのが、自分でページを作っていない、以前のスタッフがやったままになっている、という場合。心当たりがなくても、紹介する手順で確認してみてください。
対象範囲は?
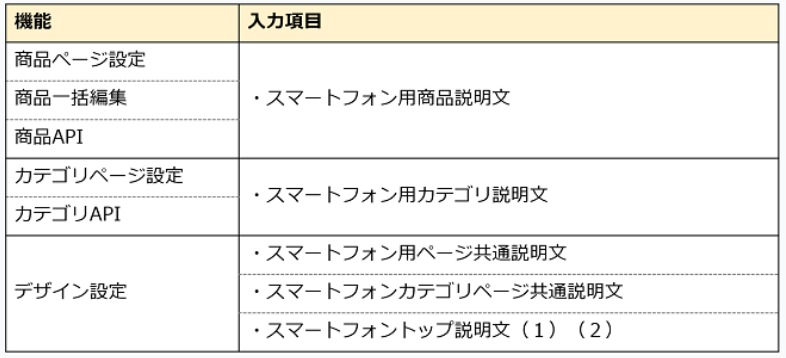
スマホ用商品説明文、カテゴリ説明文等、使えないタグが入っていると「エラー」と見なされるようになります。この「エラーチェック」に引っかかるとNGです。
以下が「エラーチェック」の対象範囲です。

要は、上記のエラーチェック対象になる箇所で、楽天が利用可としているHTMLタグ以外を使っているとまずいということですね。
ちなみに、楽天が利用可としているHTMLタグは、RMS店舗運営Naviの「スマートフォン用入力項目で利用できるHTMLタグ」という記事に掲載されているので、そこを必ず確認しましょう。
いつまでにやるべき?
冒頭でお伝えしたとおり、7月後半から始まるようなので、それまでには対応を済ませたいところです。
ただ、リニューアルに段階があるので、どうしても間に合わない場合は、最悪8月中までに対応すれば何とかなりそうです。(部分的な表示の崩れは容認する場合)
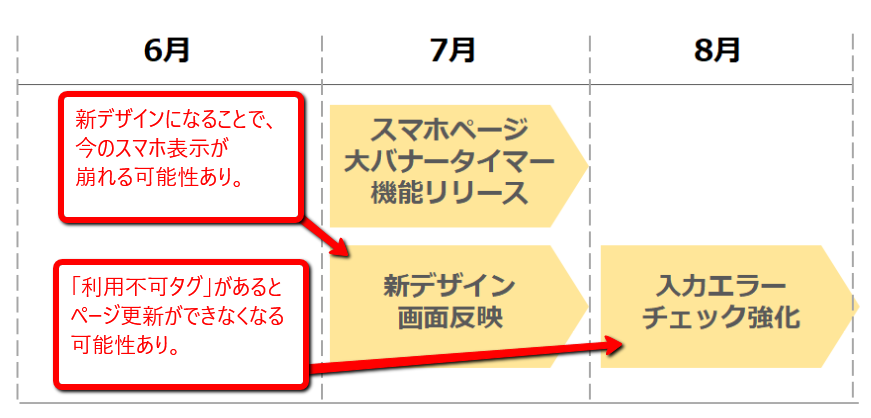
- 7月後半:スマホリニューアル開始
- 利用不可タグが残っていると、ページの表示が崩れる可能性がある
- 8月頃:利用不可タグの「エラーチェック」機能が実装
- 利用不可タグの登録自体ができなくなるため、ページ編集時にエラーが出て更新ができなくなる可能性がある
具体的には、以下の通りです。ページ崩れを防ぐなら7月中に対応を終えておきたいところです。ただ、お店の状況によっては修正に割く時間が確保できず、どうしても間に合わない・・・という場合もあるかもしれませんね。その場合は、8月のエラーチェックが実装される(日付は未定)前の完了を目指せるとよいでしょう。

どうやって修正するの?
では、実際にどのように進めればいいのか?手順はざっくり以下の4ステップです。
当たり前ですが、NGタグを使っていなければ、修正する必要はありません。ですから、1.で終了する方も多いはずです。見つかってしまった方は、がんばって以下のように進めましょう。
- 利用不可タグを使っているか、確認する
- 修正方針を決める
- 完了目標を決め、スケジュールを立てる
- 修正する
1.利用不可タグを使っているか、確認する
まずは、以下の4つの方法でチェックします。一つ二つの方法だけだと漏れたり思い違いをしている場合もあるので、なるべくすべての方法でチェックすることをお勧めします。
- 楽天からの通知を見る
- ガイドラインを見る
- 「プレビュー機能」で見る
- csvを使ってNGタグを確認する
確認方法1:楽天からの通知を確認
5月後半頃から、5つの利用不可タグがページに含まれているお店には、楽天から通知メールが届いているはずです。まずこのメール届いていないか確認しましょう。(該当があるのにメールが届かないことはないと思いますが、もし届いていなければ念のためECCに確認してみましょう)
以下のような内容です(例)
件名:【楽天市場】スマートフォン〇〇〇:本来利用できないHTMLタグの修正をお願いします 今回チェックされているタグ ・iframe ・script ・link ・style ・meta
確認方法2:ガイドラインを見る
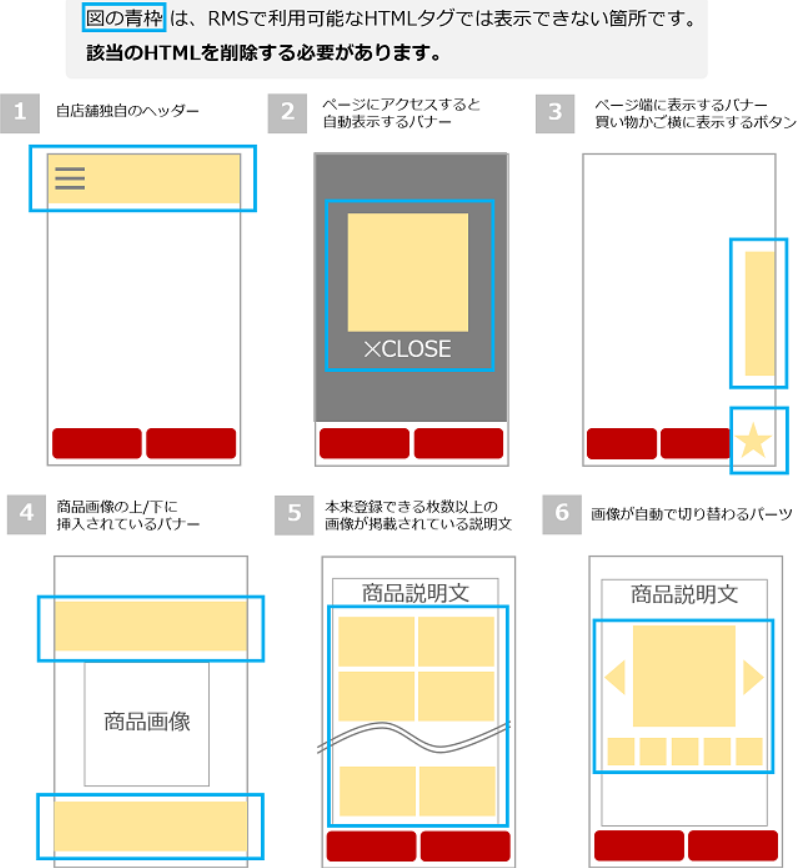
実際にスマホで自店のページを見て、以下画像のような仕掛けがないかを確認しましょう。該当するものがあれば、利用不可タグを使っている可能性があります。
確認方法3:「プレビュー機能」で見る
RMSに、リニューアル後(7月以降)の見え方をプレビューできる機能があります。これで実際のページを確認し、非表示や崩れが起きている箇所がないか確認します。
■プレビュー画面の確認方法 (A)商品ページ プレビュー確認方法 店舗設定 > 商品登録・更新 > 1商品ページ設定 > 商品個別編集画面 > リニューアル版UIで商品ページを見る(スマートフォン) (B)カテゴリページ プレビュー確認方法 店舗設定 > 商品登録・更新 > 2カテゴリページ設定 > カテゴリページ編集画面 > リニューアル版UIでカテゴリページを見る(スマートフォン)
確認方法4:csvを使ってNGタグを確認する
「商品ページ」「カテゴリページ」内に含まれる利用不可タグを確認するには、商品情報CSVをダウンロードして、該当タグの検索を掛ける方法が効率的です。
2.修正方針を検討する
1.で、残念ながらNGタグが見つかってしまった場合は、修正方針を検討しましょう。「え?対応方針?ただNGタグを削除すればいいんじゃないの?」という方、やや勇み足です。
ただ、NGタグを削除すればいいか、というとそれだけでは済みません。だって、「何かを表示させたい」「目立たせたい」など、裏ワザを使って現状のページにしている目的がありますよね。なので、なるべくならNGタグを使わなくても、その目的に敵った表示ができるに越したことはありませんよね。
とはいえ、「今ある機能をNGタグを使わず再現できるのか」については、難しいところだと思います。
機能ごとに、それぞれ方針を検討するとよいでしょう
※ちなみに、楽天からも推奨の対応方針が出ています。店舗運営Naviの「店舗デザインガイドブック」参照。
(A)利用可能タグに置き換える
できればベストです。
ただ、楽天のスマホで利用可能なHTMLタグは制限が厳しいため、いま実装しているようなデザインを再現するのは難しいかもしれません。
(B)別の手段で情報を伝えられないか、考える
ほかの方法を使い「見た目を同じ」にできないか考えてみましょう。
そもそもどんなページを作りたかったのかという「目的」に遡り、別の見せ方を考えるのも手です。
ただ、HTMLの知識も必要なので、詳しい方や専門のスタッフでなければ厳しいかも。。
- 例)
- 順次リリースされる「スマホ新機能」を活用する
- 利用不可タグを利用している部分を画像化する、もしくは、GOLDに切り出す
(C)あきらめる
特に、「人からもらったタグを貼っていただけ」というような場合など、そもそもどう修正すればいいのかわからないですよね。そんな場合は、潔く該当部分を削除するというのが賢明かも。
楽天の方でも、均質化された上での機能を追加してくれるかもしれませんしね。
ちなみに、スマホページから、情報が多く作りこめるPCページに誘導するというやり方もなくはありません。が、スマホユーザーがその誘導に乗ってくれるかどうかは微妙ですが…。
3.完了目標を決め、スケジュールを立てる
冒頭でもお伝えしたとおり、リニューアルは大きく2段階に分かれます。対応方針と合わせて、何を、いつまでに、完了させるかを決め、スケジュールを立てて、実行しましょう。
- 7月後半:スマホリニューアル開始
- 利用不可タグが残っていると、ページの表示が崩れる可能性がある
- 8月頃:利用不可タグの「エラーチェック」機能が実装
- 利用不可タグの登録自体ができなくなるため、ページ編集時にエラーが出て更新ができなくなる可能性がある
注意:修正前のバックアップを取っておく
念のため、修正前のバックアップは取っておきましょう。今後、万が一楽天で、利用可能タグが緩和されることなどがあれば(厳しそうだけど)バックアップがあると何かあったときに元に戻したり見直せるので大事。
よくある相談
最後に、当社クライアントからよく聞かれる相談をまとめました。
期限内に対応しないとペナルティがありますか?
いえ。違反点など「ペナルティ」はないようです。
ただ、表示が崩れる、もしくは消えてしまうといったリスクがあります。また、8月以降は、タグのエラーチェックが実装されるので、ページ編集・登録できなくなる不都合が生じる可能性もあります。
なので、罰則ではなく、「店舗自体」に不具合が生じてしまうデメリットがあるわけです。
そのため、早めに対応できるに越したことはありません。
NGタグ以外は使っても大丈夫?
楽天から通知があったNGタグは具体的に5つですが、それ以外も使えるタグ(利用可能タグ)以外は使わないのが安心・確実かもしれません。
現時点で分かっているのは、スマホで使えるのは利用可能タグのみということだけ。つまり、楽天からアナウンスがあった5つのNGタグ以外で、具体的な利用不可タグは開示されていません。そのため、「NGと明確にアナウンスされていないタグなら、使い続けてもいいのでは?」と思う方もいるのではと思います。
ただ、現時点で明確に利用不可タグとアナウンスされていなくても、今後エラーチェックが強化される可能性があります。リスクを避けるのであれば、使用するタグは「利用可能タグ」の範疇に収めておいたほうが良さそうです。
ちなみに、「iframe」タグを使った「裏ワザ」の類は、詳しいエンジニアから見ても使えなくなったと考えるのが妥当なようです。
まとめ
以上、スマホリニューアルの概要、対応方法についてご紹介しました。
ページ表示の崩れは見づらさだけでなく、「この店、ちゃんと管理ができていないのでは?」と、お客さんの不信感にもつながりますので、丁寧に対応しておきましょう。
今から対応する方も、間に合いますように!
P.S.
今回のように規約が変更になるたび、何かと対応することが多いのはモール出店者の宿命。特にECは移り変わりが激しい業界ですから、素早い対応が求められますよね。それゆえ、「モールから新しいアナウンスが出るたびに対応に追われ、消耗してしまう・・・」という方は、多いのではないでしょうか。
当社のコンサルティングでは、販促や改善提案だけでなく、こういった突発案件にどう対応するかの相談も、常に寄せられています。「一般論」ではなく、今までの経緯や会社/お店としての方針を踏まえたうえでのベストな対応方法を一緒に考え、進めているので「用心棒」としても頼っていただいています。
この記事を書いた人

- 楽天SOY受賞の有名アパレルネットショップで運営を担当。店舗の広告塔として、メルマガやSNSなどでの販促やコンテンツ制作に従事する。特にメルマガでは、常時開封率25%以上を維持し、メルマガ経由の売上の引き上げに成功。また、イベント時のセグメントメルマガでは、開封率50%超えを叩き出すなど実績も多数。音楽フェスに参加すること、朝ドラ鑑賞が趣味。ビールが好き。