いま、Eコマースは「スマホで買う」のが主流ですよね。だから、店側も、PCよりもまずスマホページをきっちり作り込む必要があります。
・・が、分かっているのと実際にできているのとは違うんです。私達は普段、中小事業者に対してECコンサルティングをしていますが、実は、「スマホ対応できているつもりで穴だらけ」というケースが少なくありません。
たとえば、今月から月商数千万規模のお店のコンサルティングが始まりましたが、その店については、まずは「スマホ対策」からご支援中です。なぜなら、これまでも店舗さん自身で勉強されてはいたのですが、スマホ対応漏れが沢山見つかったからです。
目下「本当にやるべきスマホ対応」をガリガリ進めているところです。徐々に効果も表れ、私たちとしても手ごたえを感じてます。そう、スマホ対応漏れは伸びしろですから、やればキッチリ売れるんです!
ということで今回は、ベテラン店舗の「典型的なスマホ対応漏れ」について、弊社の過去の記事を紹介しながら解説していきます。スマホ表示を簡単にチェックできる、作業効率アップツールも紹介しますので、ぜひご活用ください^^
- 目次 -
「売れてる店を真似しただけ」問題
売れてる店の真似をしただけで、「スマホ対応が済んだ」と思ってませんか?
古くからネットショップをやっている人は「スマホ対応」として、「PC 用に作ったページをスマホに移行」してきましたよね。そこに、かなり抜け漏れがあるように思います。「なんとなく真似ている」ので、実はよくわかっていなかったり。
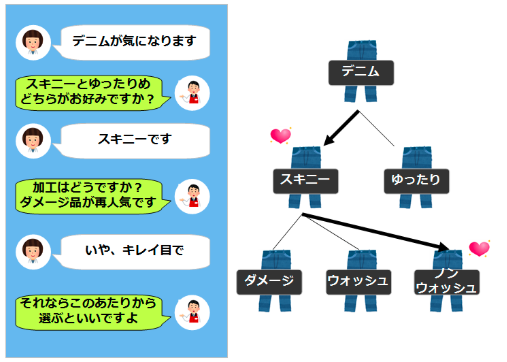
「PCとスマホの違い」など、体系だてて理解できていない問題があります。例えばスマホでは、カテゴリを「細かく設定する」ことが大切なのですが・・(下図)

なぜそうなのか、論理的に説明できますか?
テクニックの前に、基本となる考え方を抑えておきましょう。「スマホEC・パソコンEC」それぞれの特徴を踏まえたうえで、スマホECの改善方針を考えるのが大切です。
詳しくは以下の記事をどうぞ。
「スマホで見ると読みづらい」問題
スマホは画面が小さいから、説明文を、普通にさらっと書くと、読みづらくなっているかもしれません。特に、重要ポイントが伝わらなくなります。
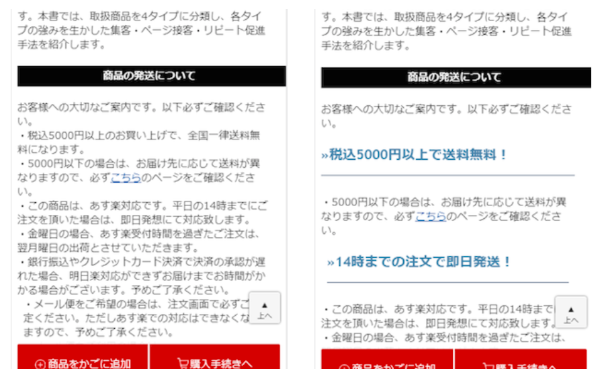
左は悪い例です。右が良い例です。違い、わかりますよね。

というように、太字や色や行間を空けるなどして分かりやすく調整すべき。こういった調整をしないとアピールポイントも伝わりませんし、重要な条件説明も見逃されて、トラブルの原因になります。特にスマホは画面が小さいので。。自分の目で確認してみましょう。
※意外と多いのがこの状態。PC商品ページをそのままスマホに転用したから、字が潰れて全く読めません。歴史あるお店に多いので、気になる方は、自分のスマホで巡回チェックしてみてください。
「ファーストビューで伝わらない」問題
これは楽天店舗向けの話。
この画像を見てみてください。商品説明がすごくあっさりしてますよね。

実は、この下に商品説明がたくさん書いてあります・・気づかれませんよね。これは、2019年に行われた楽天商品ページの仕様変更によるものです。「商品説明文に到達する前に、買いものが完結するようになる」仕様になりました。それはそれでわかります。
ただ、売り手側としては、伝えるべき情報を工夫して伝えないと、商品の良さが伝わりません。例えば、商品名、キャッチコピー欄に、商品の強みや売りを記入していきます。特に「キャッチコピー欄」が重要ですね。
あと、商品画像です。楽天の商品画像は最大20枚まで登録できるので、商品画像を横にめくっていくことで、下にスクロールしたときと同様の情報が得られるようにしておきます。
「スマホ版だと回遊性が弱い」問題
「回遊性」が伸びしろだというケースも結構あります。お客さんとしては、店の中を色々動き回って、気に入った商品をいくつか見繕って、見比べながら買いたいからです。
が、スマホの導線設定が不十分だと、店内に見比べるための導線がないために「検索結果画面に戻る」しかなく、お客さんを逃してしまう状態になります。検索結果画面から流れる先は「違う店」ですよね。
なので、お客さんがお店から出ていかないように、探しやすくなるように、回遊導線を張り巡らせる必要があります。またスマホの特性を生かした導線である必要があります。
以下はその一例です。指で触るものですから、小さい字だと触りづらいですよね。
上記は一例です。他にもいろいろなコツがあります。
ここで、とあるお店のコンサルティング事例を紹介します。この店の場合は、インテリア雑貨を売っていました。そのような「感覚」で選ばれる商材を売るには、店内で色々な商品を見せて「気に入った商品を見つけてもらう」のがセオリーです。
しかし、このお店は、そういった「色々な商品の見せ方」に大きな改善余地がありました。そこで、まずは、お客さんが買い回りしやすい店内へ改善することから始めました。
商品数が多めの方、ぜひご覧ください。
自店舗も他店舗も「PCで見てしまう」問題
これは、あなたの仕事環境の問題です。
ページを編集するのも分析するのをPCですから、画面をチェックするのもそのまま PC で行います。そうするとスマホのページを見ないので・・正しい判断ができなくなります。コレは大問題です。
そこでおすすめしたいのが、PC上でスマホ表示を簡単にチェックできるツール「スマキチ」です。これは弊社が提供しているツールで、無料でお使いいただけます。
自店舗やライバル店舗のスマホ表示を、パソコン上で簡単にチェックできます。ダウンロード・設定手順・使い方をこちらの記事で説明していますので、ぜひご活用ください。
※ちなみに、プライベートでも、昔からパソコンを使ってた人、普段から仕事でパソコンをよく使う人は、パソコンでそのままネットショッピングしがちです。意識的にスマホで買うようにしましょう。
まとめ
以上、今回は「スマホ対応の典型的な漏れ」をご紹介しました。
今では「通勤の時間を使ってスマホで買い物」「お昼休みのちょっとした時間を使ってスマホで買い物」なんていう光景も当たり前になりました。好きな時間で買うので、ページが見づらかったら、お客さんを取り逃がしてしまいます。
出来ているつもりで、伸びしろが多いのがスマホ対応なんです。
でも大丈夫。スマホの画面は小さいし、情報量も少なめですから、修正も案外早く出来ます。
実際に弊社のコンサルティングで、あるお店でスマホ向けの対策をお手伝いしたところ、スマホ商品ページの転換率が140%にまで急上昇した例もあります。
だから、後回しにせずに、「今すぐ」課題に向き合っていきましょう!
PS
私達コマースデザインでは、こうした「あなたの店がやるべき施策」について、状況を見極めてお手伝いしています。スマホ対応、値上げ対応、クレーム対応、本店対応など。それぞれに合わせたご支援ができます。以下のサービス一覧をご覧頂き、まずは一度お問い合わせください。
「5分でわかるコマースデザイン」をダウンロードする
Q. コマースデザインのEC支援は、何をしてくれるの?
A. コンサル・研修・セミナーを提供しています。支援内容・実績・会社概要を「5分で把握できる」無料資料を作ったので、ぜひご覧ください!

この記事を書いた人
- 有名EC企業にて、店舗の立ち上げから店長まで一連の運営業務を経験し、実績を重ねる。その後、食品メーカーに転職、衰退した人気店の建て直しに尽力。2年間でアクセス数4倍、転換率2倍とし、再成長させる。メーカー型、仕入れ型、大規模、小規模共に経験している守備範囲の広さが強み。ネットショッピングが大好きで、女性ならではの柔らかい物腰の中に、鋭いお客目線が光る。