この記事は、公開から1ヶ月以上経過しています。弊社では他にも記事を公開しています。このジャンルの最新記事はこちらのページからご覧ください。
5/21に楽天市場のスマホサイト(ブラウザ版)で、「商品基本情報」の配置位置が変更されました。詳しくはこの後説明しますが、お客さんの目に留まる情報の順番が変わり、商品ページを開いたときに、まず商品画像を見て、次に商品基本情報が目に入るようになったのです。
一見、特段大きな変化ではないように見えますが、実際に変更後のレイアウトから買いものをしようとした時に、気づいたことがあります。
実は、以前より商品情報を見逃しやすくなってしまったんです。なぜか?
たくさん買い物をしている、楽天市場のヘビーユーザーほど陥りそうな、意外な盲点をお伝えします。
- 目次 -
何が起きたか?
楽天スマホがどう変わったか?
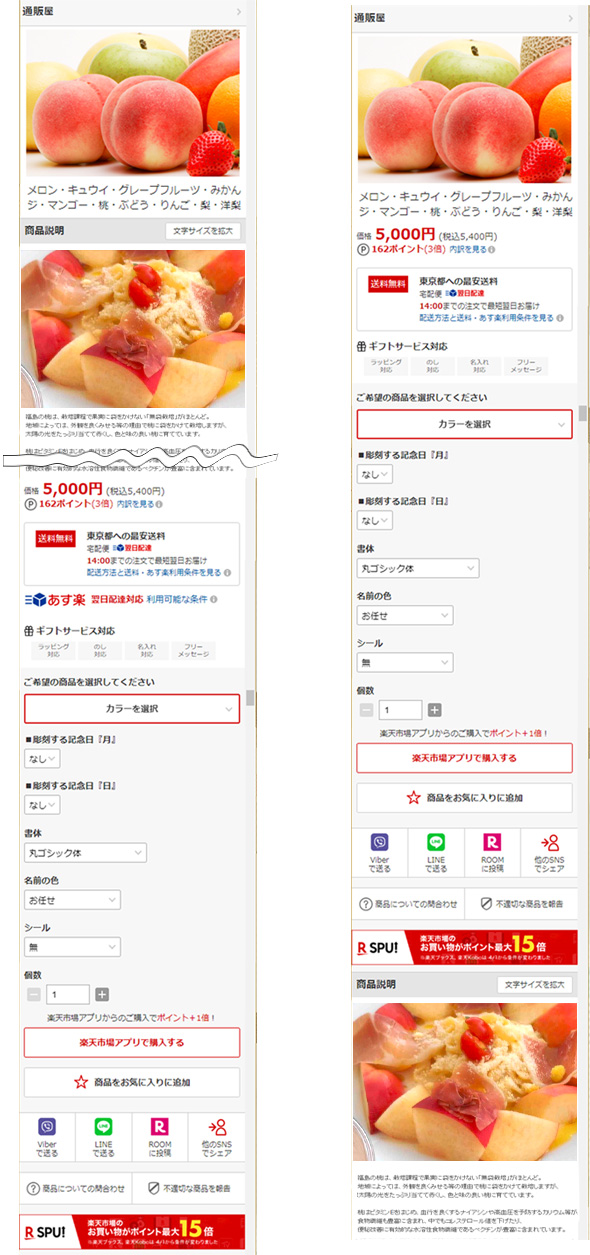
5/21に楽天市場スマホサイト(ブラウザ版)で、マイナーチェンジがありました。このように、「商品基本情報(※)」の配置が変わったのです。
※商品基本情報とは、価格・ポイント・送料・サービス対応アイコン・項目選択肢などの項目のこと。
<左:以前 / 右:現在>

以前は、商品基本情報は、商品説明文の「下」にありました。それが変更後は、商品説明文の「上」になっています。
スマホに適したUI変更のはず、でも・・・
元来、縦長のページは情報を追うのが大変な事と、商品ページの冒頭に掲載される「商品画像」が沢山登録できることにより、商品画像を左右にスワイプすれば、商品情報を把握できる、というのは、スマホの操作性からすると、正しいUIと言えるはずです。しかし、人の行動には「慣れ」があります。
大幅なレイアウト変更なら、ユーザーも「お、変わったんだ、どこに何があるのかな?」と意識しながら見ていきますが、「見慣れたレイアウト」であれば、当然行動もいつもどおり。
つまり、マイナーチェンジの場合、ユーザーも店側も変化に気づかず「いつもと変わらないつもり」で行動します。今回は、レイアウトが変わったことよりも、むしろここに問題があるのです。
この変更によって何が起きる?
試しに、買い物モードで実際のページを見てみてください。「あれ?商品説明はどこ?」と、きっと感じるはず。(人によって感じ方は違うと思いますが、私やまわりの人たちはそうでした。)
この違いは、「項目選択肢が沢山ある商品」だと、特に分かりやすいです。もしよくわからなかった、という場合は、実際に選択肢の多い商品を探して、ページを見てみてください。

ファーストビューで「商品説明文」部分が見えませんよね。こうなると、商品説明文に気づけなくなってしまうんです。
お客さんの買い物行動をトレースしてみると・・・
(1)商品画像をみる
(2)商品基本情報をみる
(3)項目選択肢を選ぶ
(4)買いものかごボタンを押す(※買い物かごボタンは、スマホ画面の最下部に、フローティングかごが随時表示されています。)
このように、商品説明文に到達する前に、買いものが完結するようになります。もちろん、この仕様変更によって、お客さんが商品をサクっと買えるようになるといった、プラス効果が見込めるはずです。
ただ、ここまでの情報量で商品の良さが伝わり、買ってもらえるのであれば良いのですが、商品の情報量が不十分だと思われてしまい、お客さんが離脱してしまう可能性がありそうだという懸念があります。
楽天ヘビーユーザーの転換率ダウンを招くかも?
変更前の仕様ですと、商品画像のすぐ下に商品情報があるのが見えたため、自然とスクロールをしようという気になりました。
(1)商品情報をざーッと眺めて、情報を得てから、(2)最後に買い物かごに到達する流れでした。
この流れに慣れていた楽天ヘビーユーザーにとっては、今回の仕様変更は結構大きな変化に感じるはず。
というのも、私自身が楽天ヘビーユーザーですが、この仕様変更があってから、商品説明文の存在を見逃してしまうことが多くなっています。「このお店、商品情報が少なくて買う判断ができないな・・・ほかを探そう」とページを離脱しかけて、「おっと、いけない!まだ下に商品情報が載っていたのね。ちゃんと読もう」と、毎度うっかり読み飛ばしそうになってます^^;同じように感じる方も少なからずいるのではないでしょうか?
ちょっとした変化ですが、こうしたささいなことがきっかけで、離脱を招き、転換率ダウンに繋がる可能性があったとしたら、店舗運営者にとっては対処をしておきたいところではないでしょうか。
じゃあどうしたら良い?
せっかく 商品説明文を作り込んでいても、読んでもらえないとなると、店にとってマイナスですよね。そこでできる対策を2つ考えてみました。
対策1.かごボタンよりも前で、商品情報を掲載する
1つ目は「かごボタンよりも前で、商品情報を見てもらえるようにする」というやり方です。「かごボタンよりも前」で活かせそうな場所というのは、つまり「商品画像」です。
楽天の商品画像は最大20枚まで登録できるので、もしお客さんが商品説明文がページの下の方にあると気が付かなかった場合でも、商品画像を横にめくっていくことで、同様の情報量を得てもらう状況を作れます。なので、商品画像を充実させるべきでしょう。
商品説明文に使用した画像を、商品画像にも登録しておくと、情報をお客さんに見てもらえないケースを防ぐ一助になりそうです。
対策2.下にスクロールすると情報があることを伝える
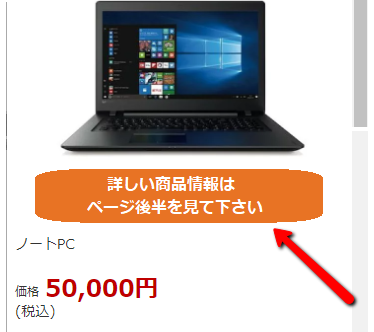
2つ目は、「ページを下にスクロールすると詳しい商品情報が見られること」を、お客さんに気づかせる仕掛けをするというやり方です。
制作に明るい人限定のやり方とはなりますが、例えば、独自のCSSで「かごボタンよりも前」のどこかで、「下にスクロールすると、詳しい説明があるよ」といった案内を見せられると良さそうです。

※こうした対応は、RMSの基本機能には備わっていません。CSSや裏技を使って対応するものになりますため、実装は自己責任でお願いします。
おわりに
今回のブログで取り上げた、「商品説明文の優先度が落とされた」仕様というのは、楽天アプリは以前からそうですし、YahooショッピングやAmazonではデフォルトなんですよね。
ネットショッピングはスマホが主流となり、ユーザーがお買いものにかける時間が短くなっています。こうした世のトレンドを踏まえると、無駄に長すぎる情報は疎まれるようになってきているため、「詳細な商品情報」の必要判断は各ユーザーに委ね、早く買い物をしたい人には、早めにカゴに入れてもらえる仕様は、今のユーザーに求められているものだと思います。
とはいえ、私をはじめ複数人が「買いづらさ」を感じたのは事実です。買い物をするのは生身の人間なので、合理的に考えると正しいことだったとしても、うまく対応できなかったり、不満を感じてしまうことも当然あります。
お店の商材やユーザー層によって、対応が分かれると思いますが、今の状態を「100点」とせずに、自店をユーザー目線で見てみて、買いものがよりスムーズに出来る状態を目指せないかどうか、今回だけでなく時々は見直していきたいですよね。モールの仕様は(CSSや裏技を使わない限り)カスタマイズは出来ませんが、制限がある中でも出来る工夫はないかと常日頃からアンテナを張っておくと、良いアイデアが浮かぶかもしれませんよ!
PS
当社のコンサルティングでは、こうした新着ニュースの中から「運営者が知っておくべき」重要度の高い情報をピックアップし、店が何をしたらよいのかを分かりやすく解説しています。ヘビーなテーマの時には、担当コンサルタントがじっくりご相談に乗り、一緒に乗り越えますので安心です。
その他にも、当社がどんな支援をしているか、興味をお持ちいただいたら、こちらをご覧ください。
「5分でわかるコマースデザイン」をダウンロードする
Q. コマースデザインのEC支援は、何をしてくれるの?
A. コンサル・研修・セミナーを提供しています。支援内容・実績・会社概要を「5分で把握できる」無料資料を作ったので、ぜひご覧ください!

この記事を書いた人
- 有名EC企業にて、店舗の立ち上げから店長まで一連の運営業務を経験し、実績を重ねる。その後、食品メーカーに転職、衰退した人気店の建て直しに尽力。2年間でアクセス数4倍、転換率2倍とし、再成長させる。メーカー型、仕入れ型、大規模、小規模共に経験している守備範囲の広さが強み。ネットショッピングが大好きで、女性ならではの柔らかい物腰の中に、鋭いお客目線が光る。