ECのスマホ化率が、さらに高まってきていますね。弊社がお手伝いしている楽天のお店でも、売上の80%がスマホ経由なんていうケースが増えてきました。
そんな昨今。1人のECユーザーとして、どうも引っかかっていることがあります。
スマホページって、買い物しづらくありませんか? (特に楽天とヤフー)
「よし、あの店で、アレとコレを買うぞ!」と意気込んでスマホブラウザを開くも、どうもページ間の移動がストレスで、「やっぱりPCで選ぼう」って挫折してしまうんですよね。それも、スマホ用ページが綺麗に作りこまれているお店であっても、です。
※弊社のデータでは、スマホの平均PV数はPCより1~2件ほど、少ない傾向にあります。
これは一体、どうしてなのか? 今回は、その原因と、対策に迫ります。 もしかすると、今日からスマホECとの向き合い方が、根底からひっくり返るかもしれません!
- 目次 -
スマホECはリアル店舗に学べ!
本題に入る前に、リアル店舗も含めた「買いやすい店」について整理をします。
スマホECは狭い画面を「リアル店舗」のように移動
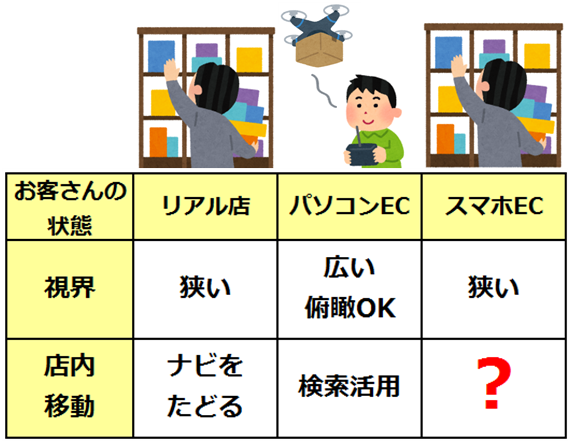
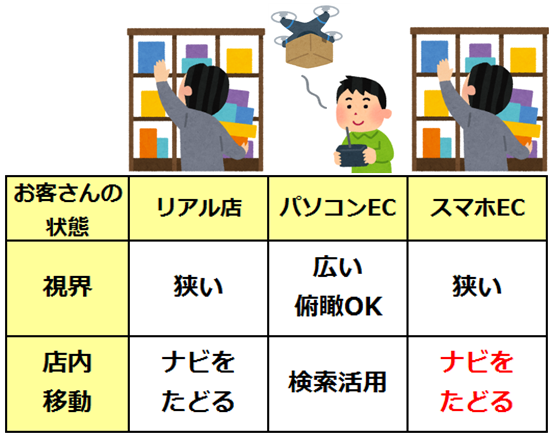
こちらの図をご覧ください(これだけではよく分からないと思いますが、読み進めると意味が分かるはずです)。

リアル店舗とECサイト(パソコン・スマホ)のお客さんの状態を、比較したものです。
実は、『スマホでの買い物感覚は、PCよりも、リアル店舗での買い物に近く、共通点も多い!』…ということを表しているのですが、これだけではよくわからないですよね。
以下、わかりやすく説明していきます。
リアル店舗はナビゲーションが必須
まずは、リアル店舗の買い物感覚から見て行きましょう。
たとえば、「シャンプー」を買うために、近所のスーパーに行ったとします。多くの方は、まずフロアマップで売り場にアタリをつけてから、通路にぶら下がっている誘導サイン(ナビ)をたどって、商品のある場所へ向かいますよね。
▼リアル店舗の誘導サイン(イメージ)

ですが、もし、フロアマップも、誘導サインも見当たらなかったら、どう感じますか。
商品を探して店内を歩き回らねばならず、商品選びする前に疲れて、買う気も失せてしまいます。店内を上から眺めて、視界を広げでもできれば、また話は別かもしれませんが、当然そんなことは誰にもできません。
リアル店鋪が、フロアマップや誘導サインの設置に力を入れているのは、こうしたお客さんの視野の狭さや、移動の負担をカバーしているからなのです。
「買いやすさは、商品選びに集中できるかで決まる」というリアル小売の原則を、よく考えた設計と言っても良いでしょう。
パソコンECは「俯瞰」や「検索」を前提に成立
次に、パソコンECを考えてみます。こちらは、リアル店鋪とは違って、ナビゲーションや誘導が雑でも、なんとかなってしまうのが特徴です。
その理由としては、
- PCの広い画面の中に、ヘッダーやサイドナビを持つ。店全体を見渡せるから、比較的迷いにくい
- 検索があるから、いざとなれば、お客さんは直接お目当ての商品にジャンプできる
などが挙げられます。
こうした環境の良さがあったから、多少、雑で強引な誘導でも、そこまでお客さんは困らなかったんですね。
リアル店が、「棚に視界を遮られた迷路での買い物」だとすれば、パソコンECは、「ドローンで上空からお店を眺めながら買い物ができるようなもの」だと言えます。
スマホECは、リアル店鋪での買い物に回帰
ところが、スマホECでは、パソコンの「画面の広さ」や「検索機能」に頼ったフォーマットが通用しなくなります。ECなのにも関わらず、お客さんは、簡単にお目当てのページにジャンプ、とは行かなくなってしまったのです。
なぜなのか。その理由は大きく2つあります。
(1)画面が狭い
まず、パソコンと違って、スマホは画面がとても狭いことが挙げられます。
下記の図を見れば、イメージがつくかと思います。

このように、スマホ環境下でのサイト閲覧では、狭い視野でのブラウジングが大前提になります。パソコンのような上から眺める感覚はなく、実店舗を歩き回るようなイメージに近いと言えます。
(2)検索が使いづらくなった
次に、パソコンでは便利だった検索機能が、とても使いづらくなりました。
まず、そもそもサイドバーがないので、検索ボックスを探すところからスタートしなければなりません。さらに、検索キーワードの入力も、PCより数倍面倒です。
スマホECサイトでの検索の手間をまとめたのが、こちらです。
- まず、検索ボックスを探すところからスタート
- 見つけた後も、面倒な検索キーワード入力が待っている(PCより打ちづらい)
- サーチ結果も、PCより情報量が少なく、商品を選びづらい
1回の検索の負荷が、PCとは比べ物にならないくらいほど大きいのです。
こうした要因が重なった結果、スマホECは、パソコンとは打って変わり、ページに掲示されている情報をたどって、目的の商品を探す方がラクという逆転現象を起こすに至ったわけです。

スマホECでのお買い物は、リアル店鋪でのお買い物に回帰すると言っても良いと思います。
改めて、先程の図(完成版)を見てみましょう。

どうでしょうか。何が言いたいか、意図は伝わりましたか。
スマホ時代に求められるページとは
さて、この前提を踏まえ、いよいよ本題です。
ここまでの話の中で、大きく2つのポイントが出てきましたよね。
- 買いやすさは、商品選びに集中できるかで決まる(リアル小売の原則)
- スマホECは、「リアル店鋪の買い物体験」に回帰している
これを整理すると、つまるところ、「パソコンページそのままのようなスマホページは買いづらい」と言い換えることができます。
買い物しにくいスマホECサイトの正体
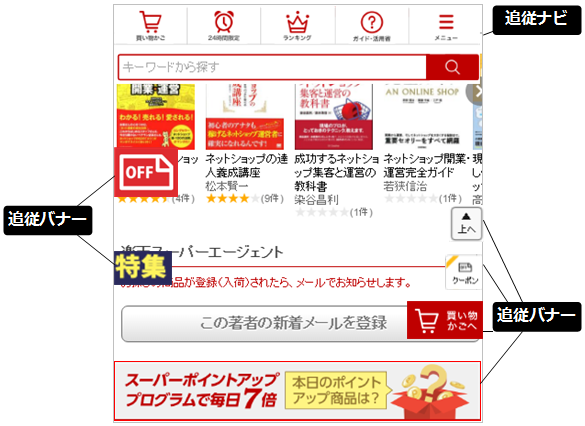
しかし、現実のスマホECサイトはこうなっています。こちらをご覧ください。(※合成イメージです)

少しやりすぎかもしれませんが…。
最近の(楽天界隈の)スマホページでは、上記のような追従ナビ&バナーを使った「パソコンECの接客を踏襲・再現するケース」が増えています。
一見、とても便利で機能的に見えますが、ナビ&バナーがただでさえ狭いスマホページを、さらに狭くしていることにお気づきでしょうか。
ここでズバリ、問いたいと思います。
「これでいいのでしょうか?」
正直申し上げて、私は、上記のようなスマホページには反対です。なぜなら、スマホの買い物の仕方にフィットしておらず、商品選びに集中できないからです。
確かに、「技術」でパソコンECを再現するのも、1つの方法です。
実際に、弊社のクライアントでも、追従ナビの導入で、平均PV数が改善されたケースもあります。…しかしながら、スマホの狭い画面で、パソコンの感覚を再現しようとするのは安易な解決策ではないでしょうか。
繰り返しますが、追従ナビやバナーなど、強引な誘導でも許されていたのは、パソコンの「広い画面」という前提があったからです。
しかし、スマホの狭い画面をナビやバナーで埋め尽くされては、もはや商品選びどころではありませんよね。追従ナビを誤ってタップして、望まぬページへ遷移した時なんて、イライラ以外に何もありません。
つまり、スマホECの視野の狭さや移動のしづらさは、「パソコンと同じ量の情報を並べれば解決」、というほど単純なものではないというわけです。
お客さんと対話するようなページ作りをしよう
ではどうすべきか。
私が提案したいのは、「お客さんと対話するようなページ作り」、すなわち、「お客さんのニーズに先回りしたカテゴリを用意し、細かく多層に分類すること」です。
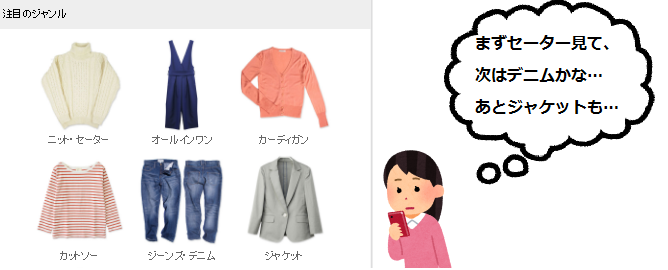
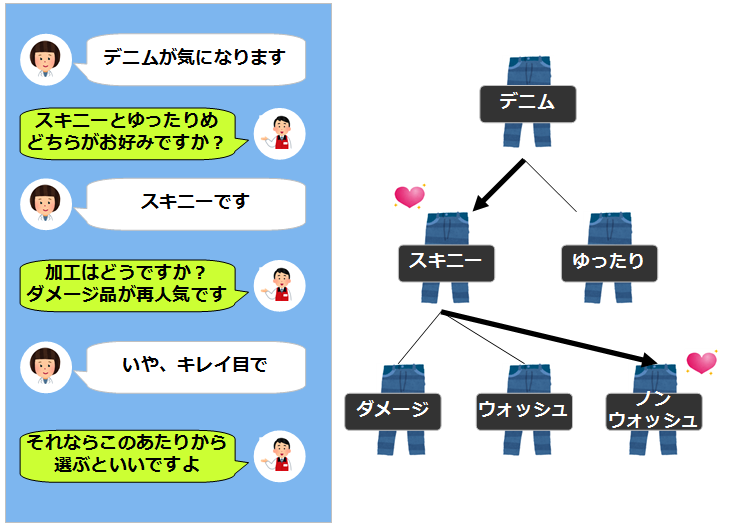
▼わかりにくいと思うので、図にしてみます。

あたかも店員さんと対話するような感じ(左図)で、『表示された情報をタップするごとに、自分の欲しい商品へと近づいていく』ような買い物体験、が理想だと思うのです。
そして、それを実現する方法の1つが、カテゴリの多層化です(右図)。
とりあえず「デニムカテゴリ」に商品を放り込むのではなく、お客さんの商品選びのプロセスを考慮して(ここ重要)分割し、絞り込んでいくイメージです。
小さい画面の中に載せられる情報には、限界があります。そこへたくさんの情報を上乗せすれば、お客さんの認知負荷(=情報を読み込むための負担)は、増す一方です。
ですから、上記の図のように、商品を選ぶプロセスに先回りして、最適な商品を「絞って提案」してくれるお店になっていく必要があるのです。
※ちなみに、このようなサイト構成を作るためには、「デニムを買いに来た人の頭の中」を「事前に読み切る」能力、すなわち、観察眼や想像力や共感力が大切です。
この能力が生み出す「買い物のしやすさ」は、ページ作成の技術力では補うことができないと考えます。
「当たり前だ」と言い切れますか?
「そんなの当たり前だ」「ドヤ顔で何言ってんだ」と思われたかもしれません。画期的な施策提案を期待していた方はすみません。。
しかしながら、パソコンECの検索依存の名残からか、この「当たり前」さえできていないのが、スマホページで苦戦するお店の実状だったりします。
これ以上、具体的なことは書けませんが(当社のコンサルティングでご案内しています。カテゴリ以外にも方法はあります)、こうした「接客の基礎」を、しっかり抑えたスマホページが増えてくれば、お客さんも、今よりずっと、楽しんでお買い物ができるようになるのではないでしょうか。
※なお、こうしたシンプルな接客で求められるのは、皆さんの商売人としての提案力です。追従ナビを作るような技術力ではありません。「うちは技術がないから…」とおっしゃる方も多いですが、提案力1つでも十分に勝負できることは、ここでハッキリと伝えておきたいと思います。
スマホ時代の今こそ、接客の原点に立ち返ろう
ご説明してきたように、スマホ時代を迎えた今、改めて、ECも接客を見直すときを迎えていると感じます。
ECの型にはめたり、安易なパソコンECサイトの再現に固執したりせず、一度、ブラウザを閉じて、リアル店舗に行き、接客や誘導の基礎を研究してみてください。
今のお店に足りない、お客さんへの気配りや配慮のヒントがたくさん見つかるはずです。
スマホでのお買い物を、もっと快適にするために。
ECがもっと身近で便利なものになるために。
そして、EC業界が、もっともっと盛り上がっていくために。
この仮説が、ホンの少しでも、ヒントになれば幸いです。
P.S)
「どう手を動かしたらいいのかわからない」「お客さんに先回り提案するには、どうしたらいいのか」など、お困りのときは当社コンサルティングをご検討ください!
上記の観点を、より具体的な形にしてご提案します。
「5分でわかるコマースデザイン」をダウンロードする
Q. コマースデザインのEC支援は、何をしてくれるの?
A. コンサル・研修・セミナーを提供しています。支援内容・実績・会社概要を「5分で把握できる」無料資料を作ったので、ぜひご覧ください!

この記事を書いた人
-
コマースデザインは、EC事業のコンサルティング会社として、ECのお役立ちツールやECコンサルティングを提供しています。全サービスの累計支援先企業は23,000社を突破しました。「色々な個性を持ったお店が数多くあり、お客さんに豊かな選択肢があるEC業界」を目指し、中小ネットショップ事業者の皆様の「強み」を引き出す支援を行っています。
詳しくは、コマースデザインについてをご覧ください。
記事一覧を見る
 お客様の声2025年6月16日オンラインで初対面、立場もバラバラ。それでも安心して話せるのはなぜ?ファシリテーターが支える「場づくり」とは|「EC運営ステップアップコース」ファシリテーターインタビュー
お客様の声2025年6月16日オンラインで初対面、立場もバラバラ。それでも安心して話せるのはなぜ?ファシリテーターが支える「場づくり」とは|「EC運営ステップアップコース」ファシリテーターインタビュー お客様の声2025年3月19日「社長が言っていたのはこういうことだったのか!」点と点が繋がり、視座が上がった。博多若杉が実感した、研修後の変化と成長。| 「EC運営ステップアップコース」卒業生インタビュー
お客様の声2025年3月19日「社長が言っていたのはこういうことだったのか!」点と点が繋がり、視座が上がった。博多若杉が実感した、研修後の変化と成長。| 「EC運営ステップアップコース」卒業生インタビュー 最近のコマースデザイン2024年12月23日2024年のEC業界を総まとめ!1年をふりかえるコンサルタント座談会
最近のコマースデザイン2024年12月23日2024年のEC業界を総まとめ!1年をふりかえるコンサルタント座談会 ネットショップの売上アップ2024年3月18日無意識の思い込みが足かせに!?「成長のリミッター」を外して売上増加につなげるポイント
ネットショップの売上アップ2024年3月18日無意識の思い込みが足かせに!?「成長のリミッター」を外して売上増加につなげるポイント