
この記事は、公開から1ヶ月以上経過しています。弊社では他にも記事を公開しています。このジャンルの最新記事はこちらのページからご覧ください。
こんにちは、坂本です。
すいません。分かってます。また久々の更新です。
しかも、今回の記事は弊社スタッフの武に書いてもらいましたw
でも、楽天出店者の方にはちょっと役立つかもなので、お付き合い下さい。
(それ以外の方はスイマセン)
本ページ末尾には、もれなくもらえる読者プレゼントがあります!
- 目次 -
楽天スマホ編集機能について解説
コマースデザインの武です!
弊社で提供している、「ネットショップ運営支援ツール」の企画開発・サポートを担当しています。
これからも店舗運営に役立つツールをどんどん提供していきますので、今後とも宜しくお願いします。
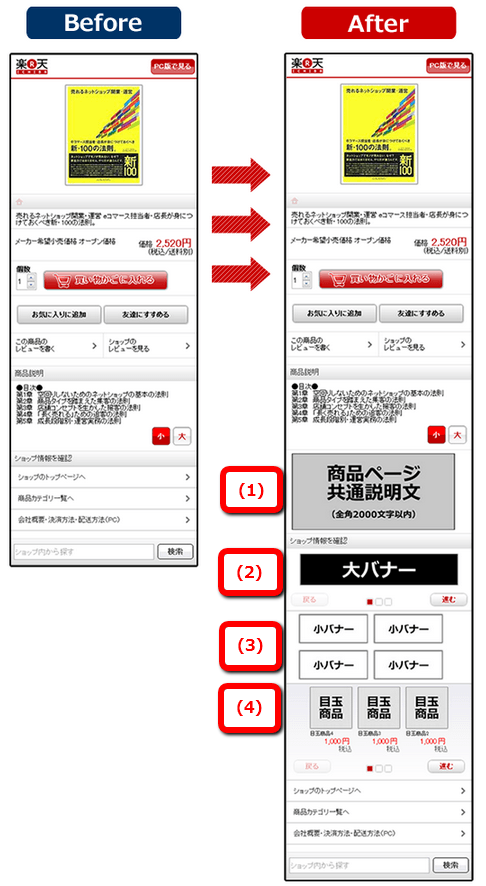
実際、スマホ機能はどこが変わったの?
今回の機能改善のポイントは、「商品ページに表示できる項目が増えた」という事です。
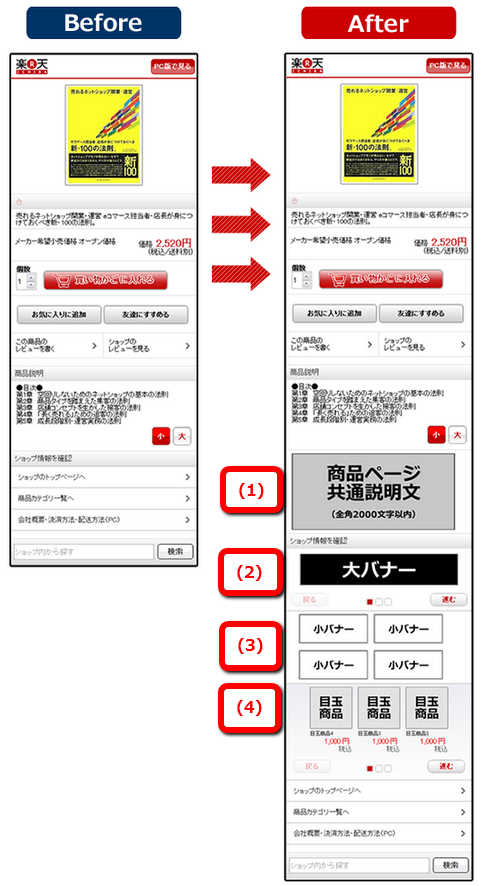
表示できるようになった項目は、下記の4つです。
- (1)商品ページ共通説明文
- (2)大バナー
- (3)小バナー
- (4)目玉商品
とは言っても、これでぱっとイメージが沸く方は少ないと思うので、弊社で図解を用意しました。
新スマホ版商品ページのレイアウト
↓表示項目が増えると、スマホ版商品ページはこんな風に変わります
楽天でのスマホの機能改善はどんどん進んでいますが、今回は全商品ページ対象なので、特に回遊性がぐっとあがりそうですよね。
楽天店舗にとってのメリットは?
実はこれ、店側にとっては「ラクに回遊性をUPできるチャンス」なんです!
1度の編集で、全商品ページの回遊性UP
何故かというと…「商品ページに表示できる項目が増えた」と言いましたが、実はその内下記3つは、元々トップページに表示されていたものなんです。(スマホ編集してない方は別です^^;)
- 大バナー
- 小バナー
- 目玉商品
今回の機能改善では、上記のような元々トップページに表示させていたものを、全商品ページにも自動掲載できるようになったという訳です。
つまり、『1回編集するだけで、全商品ページの回遊性をUPできる』んです。
設定も簡単。RMSでワンクリックするだけ
しかも、編集もカンタン。
既にトップページで上記3つを表示している店の場合、RMS内の設定で「商品ページにも表示する」とクリックするだけです。トップページと同じものが、全商品ページに適用されます。(詳細な設定手順は楽天のマニュアル参照)
「え、うちはまだトップページにすら載せてないよ…」という店長さんも、これを機に編集してみませんか?
この機能を使って、主力カテゴリのページや、売れ筋商品のページにリンクするバナーを付けると、随分変わると思います。
スマホ対応ネットショップの好事例紹介
でも実際に楽天内を見ていると、まだ初期状態のままのお店が結構多いです。
きっとみんな「どういじればいいのか分からない状態」なんですよね…。
そこで、上手に活用している店舗さんを紹介します。
楽天ショップオブザイヤー店舗の例
楽天ショップオブザイヤー受賞店舗さんで、この機能を既に活用している店舗さんのURLを以下に転載しました。
下記の文面をコピーして、自分のスマホのメールアドレスに送れば、確認できます。
(※掲載させて頂いた皆様、問題があれば恐れ入りますがご連絡下さい。)
+++++++ここからコピー+++++++ ■SOY店舗のスマホ商品ページ byコマースデザイン PC http://www.rakuten.co.jp/sanwadirect/ 食品 http://www.rakuten.co.jp/shizennoyakata/ ファッション http://www.rakuten.co.jp/luzllena/ ヘアケア http://www.rakuten.co.jp/nakano-d/ インナー http://www.rakuten.co.jp/shirohato/ 靴 http://www.rakuten.co.jp/z-craft/ 医薬品 http://www.rakuten.co.jp/kenkocom/ +++++++コピーここまで+++++++
スマホ対応に便利な無料ツールをプレゼント!
でも、実はもっとラクにスマホページを見る方法があります!
PC1台で、スマホ表示をすぐに確認できます
弊社で無料配布しているソフト「スマキチ」を使うと、今見ているPCでそのまま”スマホ表示”を確認できます。
「自分はガラケーしか持ってないし、会社用のスマホはないし・・」
「スマホはあるけど、ちまちま確認するのが面倒!」
そんな方にお勧めです。
「スマキチ」なら普通のブラウザと同じように、見たいサイトのURLを入力するだけで、そのページのスマホ表示が見れちゃいます。
(しかも、ガラケー版楽天にも対応しています!)
よかったら使ってみて下さい!
まとめ
はい、ここから坂本です。
念のため申し上げますが、今回の記事は「なにをさておきスマホ対応を!」という趣旨ではありません。スマホ対応よりPC版サイトに手を入れるべき方が沢山いらっしゃいますし。
スマホ対応は、優先順位を考えて進めよう
なにしろ、事例にあげたお店はスタッフの方も多いと思いますが、普通の店は1人が基本ですからねー。優先順位考えて、忙しい中で自分の萎えそうになるやる気を高めつつ(コレが大変)、頑張らないといけないわけで。
そんな忙しい1人店長にとっては、スマホ編集ってよくわかんねえなあ、と思いがちなわけですが、まあ、この記事を読んで、そんなに難しくないのかな、と思って頂ければ本望であります。
忙しい一人店長ほど、ツールでラクしてください
あと、1人店長の方こそ、「スマキチ」をぜひ使って下さい。やばいくらい便利です。
ちなみに、どうでもいい話ですが、スマキチはSmartKitty(賢い子猫)の略です。ぜひ、「スマァキリィ~」って英語風に呼んで下さい。
PS
当社のEC経営コンサルティングは、「即効性があって年末商戦に間に合う施策」をご提案出来ます。興味のある方は、前向きにご検討下さい。
クライアントさんから、今週いくつかメールをもらったので自慢します。
今日は午後から9月末の決算数字の集計をしてました。
通期の全体売上は暫定で(中略)昨対134%。
ここまで来たのも、○○さんのお蔭ですね。
今月は2000万円も狙えるかもしれない感じ、ホント感謝してます。
※この方、コンサル開始時は月商30万でした
今月に入って、○○がついに1000万円の壁を突破しました。次は2000万目指して頑張ります。※この方、開始時は700万くらいでした
我々も魔法使いではないので、どんなお店でも売上貢献できるとは限りません。あっという間に伸びる方、じわじわ伸びる方、残念ながら苦戦する方、いらっしゃいますが、共通して言えるのは「不明確だった店舗運営の方向性がハッキリして迷いがなくなった。何をすれば良いかが分かった」という点ですね。
自店舗の現状に、年内でケリを付けたい方は、以下をクリック!
「5分でわかるコマースデザイン」をダウンロードする
Q. コマースデザインのEC支援は、何をしてくれるの?
A. コンサル・研修・セミナーを提供しています。支援内容・実績・会社概要を「5分で把握できる」無料資料を作ったので、ぜひご覧ください!

カテゴリー: EC業界ニュース