こんにちは。坂本です。
楽天SKUプロジェクトが「楽天出店者にとってどんな意味があるか」、解説していくシリーズの第三弾です。
前回は守りの話として、「これらをやらないとお店が動かなくなりますよ」という注意喚起をしました。
今回は、売れるチャンスの話です。
SKUプロジェクトでは、「一つの商品ページに複数の商品をぶら下げる」という商品統合をしていきます。上手にやると売上が伸びます。
統合にあたり「どの商品とどの商品を統合すればいいか」「各商品ページに散らばったレビューをどうするか」など、注意点がいろいろありますので説明していきます。
※2023/4/6 訂正 項目選択肢別在庫について「自動移行されない」と言っていますが、正しくは自動で移行されます。ただし、正しく移行されているかどうか、価格や画像の内容確認は必須です。 詳細は公式の案内をご確認ください。申し訳ありませんでした。
- 目次 -
はじめに
全部で5本の記事です
1~5までのシリーズ記事です。今回は3本目です。
- 1:SKUプロジェクトの意味
- 2:守り:オペレーション変更点を確認しよう
- 3:攻め:商品統合の判断と手順について
- 4:計画:作業項目の洗い出し・分担・スケジュール化
- 5:よくある質問と「今後の業界展望」
※状況が流動的なので、情報が後から追加されたり変わったりすることがあると思います。その場合、説明を補足しますので、あわせてご覧ください。くれぐれも正確な情報は、楽天公式にお問い合わせください。
動画で見る
動画でみたい方はこちらからご覧ください。
(忙しい方は、歯車アイコンから速度を調整してご覧ください)
前回のおさらい
楽天SKUプロジェクトは、Amazonみたいに、一つの商品ページから複数の商品が買えるようになるプロジェクトです。
カテゴリに複数商品ページがぶら下がっていた状況から、一つの商品ページに複数の商品(=SKU)がぶら下がる形に変わります。
あたかもカテゴリページみたいな「存在感のある大きな商品ページ」に変わっていく、という話でしたね。
SKU統合は売れるチャンス。まずは「守り」が必要
SKUを統合すると、検索順位やランキングが上がりやすくなるので、売上が伸びやすくなりますから、売れるチャンスです。
…が、いいことばかりではありません。守りと攻めの観点があります。
守りとは何かというと、マルチSKU化に伴って楽天のシステムがガラッと変わるので、対応しないと仕事が回らなくなります。要注意!
前回はこの守りの部分「オペレーションの変更点」について詳しく説明しました。プラナリアがイカになる話、要は商品情報の複雑化です。
詳しくは、こちらの記事をご覧ください。
これを見ていただくと、「商品ページのビフォー&アフター」「楽天SKUプロジェクトとは何か」が分かりやすいと思います。
SKUは、ECに関わるメンバー全員が理解しないといけないことです。「プラナリア」というと皆さん分かりやすいんじゃないでしょうか。
まだご覧になってない方はぜひご覧ください。
この大変なオペレーション変更を乗り越え、メンバーもみんな安心し、システムが大丈夫になったら「攻め」に取り組みます。
商品統合する判断基準と手順
ここから本題です。
「複数のSKUを1商品ページに統合」する際の判断基準や手順について、説明します。
まずルールを理解し、次に「統合候補」を洗い出しましょう。
1.統合の「OK/NG」の基準を知る
一番大事なのは、公式のルールを理解すること。
楽天としては「お店が悪いことをしないか」を心配していると思います。
こういうシチュエーションで「なんか裏技はないかな」って思っちゃう人。お気持ちはよくわかります。
私もECのコンサルタントですので、これまで数々の工夫をしてきました。しかし今回はいきなり無茶な工夫はせず、ルールをよく理解してから、じっくり取り組む方がいいと思います。
商品統合には、統合していいパターンとダメなパターンがあります。

典型的なOK例
以下の場合は統合OKです。
- 同じジャンルの商品を統合する
- 同じシリーズの商品を統合する
「同じジャンル」の定義について補足すると、「同じジャンル階層の末端ジャンルに属している商品」は統合してOK。
「末端ジャンルとは何か」というと、家具を例に説明します。
- 寝具>ベッド>足付きマットレス
というジャンルだったら「足つきマットレス」のレベルです。最下層のジャンルなら、同じ商品ページに統合してOKです。
「家具で同じジャンルだから、机と椅子を同じ商品ページに統合していいよね?」とはなりませんよね。こういった統合はNGです。
上の表で言うと、ビールの「一番搾り」のサイズ違い(350mlや500ml)は、並べて選べる方がいいですよね。
iPhoneの同機種の容量違い、Tシャツの色違いもそうです。
典型的なNG例
NG例がいろいろありますので、典型的な例をご紹介します。
- 家具だからといって、机と椅子を一緒にしたらNG
- 「新品と中古」をまぜたらNG
- 「並行輸入品と正規品」をまぜたらNG
- 「0円商品と有料商品」をまぜたらNG
「新品と中古」を混ぜたらNGです。中古って安いじゃないですか。
なので「iPhone 5000円~」という見せ方ができちゃうわけですけど、当然NGですよね。
「0円商品と有料商品」を混ぜたらNGなのはなぜか。
「複数の価格のSKU」を一つの商品ページに統合したら、「最安値のSKUの商品価格」が表示されたりするんです。
そうすると、悪い店がでてくるじゃないですか。真剣に検討した人がいるかもしれませんが、やめておいた方がいいですね。
型番が異なる最新のウォークマンと古いウォークマンを一緒にしても、ダメ。考えた方いるかもしれませんがNGです。
これはわかりやすくするための乱暴気味な説明ですので、詳しくは問い合わせるなり調べるなりしてくださいね。
責任は持てませんので、あくまでざっくりとした理解に役立ててください。実際はもうちょっと細かいです。
ガイドラインも出てますので、詳しくは楽天公式の情報の方をご覧ください。
2.自店舗の「統合候補」を洗い出す
ルールを理解したら、次に「どの商品とどの商品を統合するか」を考えます。統合できるSKUを探しましょう。
例えば、自前の商品ブランドをお持ちの場合。
こちらの店は、「ゼンライス」というダイエットできるオリジナルのお米を販売しています。いろんなサイズがありますね。

※出典:楽天市場
サイズ違いだったり、別シリーズだったり、定期購入だったり、「ゼンライス」で検索するといろんなゼンライスが出てきます。
検索結果を見ながら「これ全部統合する?ちょっとわかりづらくならない?」みたいなことを考えるわけです。
全部1商品ページに統合するより、分けた方がいいかもしれないですよね。
そんな感じで、商品名やブランド名に限らず、店舗内検索で検索して、サイズ違いやカラバリと確認していくことになります。
統合する際には、メインの商品ページを決めて、そこにに細かい商品ページを統合します。
なので、「どれがメインか」を決めないといけません。
大体「レビューや売上の実績が多い商品ページ」を見つけて、そこに統合していくことになります。
売上実績の多い商品ページは、おそらく検索順位も高いページです。
「検索順位が高い」「目立ってレビューが多い」というような商品ページをメインに決めて統合していくことになると思います。
注意:クーポンやポイント変倍は「商品ページ単位」
クーポンやポイント変倍は、SKU単位ではなく、商品ページ単位で設定することになります。楽天さん曰く混乱防止のためだそうです。
なので、「SKU単位でないと困る人はこの時点で統合できない」ので、注意してください。
対応としては、以下のどちらかになります。
- A:統合を諦める
- B:クーポンやポイント変倍を「SKU単位でつけること」を諦める
3.統合手順
商品ページを統合する
商品ページの統合の手順については、ここでは細かく説明しません。楽天公式のマニュアルを見て、手順をを理解してください。
商品レビューを統合する
商品ページを統合した後、レビューを統合します(楽天に申請)。
細かい注意点があるので、後ほど別の章でご説明します。
4.「項目選択肢別在庫」商品の統合を検討する
※2023/4/6 訂正 項目選択肢別在庫について「自動移行されない」と言っていますが、正しくは自動で移行されます。ただし、正しく移行されているかどうか、価格や画像の内容確認は必須です。 詳細は公式の案内をご確認ください。申し訳ありませんでした。
「項目別選択肢別在庫」機能はなくなります(「項目選択肢」は残ります)。
この機能はそもそもSKUとかぶりますから、「マルチSKU商品ページの形」に統合されるそうです。
自動でSKU統合されないので、店舗が自分で判定して設定する必要があります- 「項目別選択肢別在庫」を使っていた商品ページは、項目選択肢番号がSKU番号に引き継がれ、新しいSKU形式ページに自動的に移行されます。
- しかしバリエ―ションごとに商品ページをわけていた場合は、ご自身でSKU統合をする必要があります。
| 項目選択肢在庫 |

「項目選択肢別在庫」の商品をお持ちの方は、「自分で統合しないといけない」
これが「項目選択肢別在庫」です。このタイプの商品ページは自動でSKUに移行されますが、SKUごとに価格情報の設定や画像登録の有無などのチェックが必要ですので「ほっといちゃダメ」ということは理解しておいてください。細かい点は、「楽天に問い合わせる」などしていただければと思います。
| 項目選択肢 |
ちなみに、紛らわしいんですけど「項目選択肢別在庫」と「項目選択肢」の2つの項目がありますよね。
(知ってる人は知っていると思いますが、もし知らない人は調べるか、社内に詳しい人に聞いてください)
「項目選択肢」の方はなくなりません。名前が「商品オプション」に変わります。仕様は同じです。
商品レビューの統合について
複数の商品ページに散らばっているレビューは、楽天が統合してくれます。
レビューを統合するには「楽天に申請」が必要です
- 店舗が楽天に申請する必要があります
- 「1つの商品ページに統合した後」に申請します
- 申請してから楽天の審査があるので、しばらく時間がかかります
商品ページを統合しても、レビューは自動で統合されません。楽天に申請すると統合してくれます。
ただ、しばらく時間がかかります。人力審査が入るみたいですね。厄介な点がいくつかあります。
楽天の「レビュー統合措置」には期限があります
1つ目は、ずっと統合してくれるわけではないです。レビュー統合措置には期限があります。
- 楽天が「レビュー統合措置をやってくれる期間」があります
- この期間が過ぎたら、レビュー統合措置をしてもらえなくなります
いつまでか明確な時期はまだわかりませんが、統合してくれる期間が決まっています。
その期間を過ぎると、「レビュー統合はもう受け付けません」ことになるので、要注意です。
すぐではないと思います。適宜、楽天の方にお問い合わせください。
レビュー統合後は、古い商品ページからレビューがなくなります
2つ目は、レビュー統合後は、古い商品ページからレビューがなくなります。統合したら元には戻せません。
「元に戻してください」と言っても対応してもらえないので、注意してください。
私が、「SKU統合では、あまりチャレンジングな突っ込んだ工夫はしない方がいい」と思うのはこういうところです。
いろいろハックや工夫をしたくなるお気持ちはわかるんですけど。
一度統合したら元に戻せないので、失敗したら、実績のある商品が全滅したり、大きく実績を下げたりする可能性があります。
だから、あまり変な工夫はしない方がいいと思います。
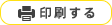
ちなみに「レビュー統合した後の商品ページ」はこうなります。

よく見ていただくとわかりますが、お客さんの名前・年齢の下に、容量や本数と書いてありますね。
こんな感じで「どのSKUについてのレビューか」区別できるようになります。だから、お客さんにとっては統合されると使いやすくなります。
まとめ
ということで、商品ページ統合の注意点のお話でした。
ルールを理解し、SKU統合候補を見つけて、統合していきます。レビュー統合も忘れずに。
注意点
統合検討にあたっては、以下に注意しましょう。
- オペレーション観点の注意点
- SKUを統合すると、露出も転換率も回遊性も上がる
- だけど、オペレーションは大丈夫?管理が複雑になりすぎないか?
- 買いやすさ観点の注意点
- お客さんは選択肢が多すぎる&わかりづらいと、迷って逆に買わなくなります
- ※ジャムの法則(正式名称「決定回避の法則」)によれば「最大9種類くらいがいいんじゃない?」とのこと
いろいろ統合したい方もいると思います。確かに統合した方が売れるチャンスは増えます。
商品にもよりますが、「無理に統合して訳がわからなくならないか?」は要注意です。
「売上の観点ではプラスだけど、オペレーションの観点でNG」ということもあるかもしれません。特に複数人で運営している場合、他のチームに迷惑をかけないよう確認しましょう。
また、お客さん観点だと、選択肢が多すぎると買いづらいですよね。みなさんユーザー経験としてわかるのではないでしょうか。
なので、「売上的にプラスでオペレーションも大丈夫」だとしても、「お客さんが快適な買い物できるか」を大事にしましょう。
「わかりづらい案内のせいで、違う商品を買ってしまった。残念です。レビュー1」なんてつくと、購入率が下がり売上が落ちたりしますので。
統合のことだけ考えてバランスを失うと、モラル的な観点だけでなく、合理的な売上第一な観点でも、マイナスになる可能性があります。
「順位」を取るか「面」を取るか?
ここは、玄人向けの話です。
たくさんの商品が検索上位に入ると、「面を取る」(※)ことができます。つまり「検索結果の独占」です。
玄人の方から「SKUを統合したら、面が取れなくなりますよね」という相談をもらいます。
商品が3つあって3つとも検索上位に入っている場合、「商品を統合したら、2つの商品は競合に譲ることになりませんか?」というお問い合わせが頂いたりします。
鋭いご指摘です。
SKU統合すると、複数商品が1ページに集約されることで順位は上がりますが、面を取ることはできなくなります。
このジレンマをどうするか。お気持ちはよくわかります。
ただ、SKU統合した後の商品ページって、多分離脱率が下がるんですよ。かなり昔の楽天だと、
- 検索結果から、1個目の商品ページを見る
- 「これじゃない」→商品検索結果画面に戻り、2個目の商品ページを見る
- 「これじゃない」→検査結果に戻る etc
というふうに、1検索当たり、何回も何回も商品ページを見るお客さんが多かったんです。
※面を取る
「検索結果画面の中で、自分のシェアを上げていく」ことを「面を取る」と言います。
面とは、「商品検索結果が、自店舗の商品で何%埋まっているか」というシェアのこと。
SKU統合により「検索順位>面」になるのでは
SKU統合してAmazonのようになると、「一番最初に訪れた商品ページ」の中で、ある程度のバリエーションのSKUを見ることができるので、「案外離脱しないで、そのページ内で購入完了するパターンが増えるんじゃないか」と思うんですよね。
お客さんが離脱しまくって商品ページに入りまくる、出入りの激しい検索結果画面であれば、面が大事です。
ですが、離脱しにくい商品ページになり、お客さんの行動が変わるなら、「面の重要性は相対的に落ちて、検索順位の重要性が上がる」のではないかと思います。
また、検索結果画面側で「お客さんの検索ワードによって、SKU画像を出し分ける」動きもあるので、順位の方が上じゃないかなと。
まとめると、「順位か面か」の議論、「順位が高い方がいい」と思います。
が、統合したものをもとに戻すことはできないので、無理に統合すると大変なことになるはず。
こういう時は、「少しでも有利な状態を狙う」より、本質的に「お客さんのためになる」ことを目指すほうが、多少損したとしても、大きな失敗はしないはず。
「少しでも稼ぎたい!」というお気持ちはわかりますが、小銭のために無用なリスクを抱えない方がいいと思います。
「お客さんファーストで考える」のが本質
こういった面と順位の話に限らず、「ハックを考えてお客さんを置き去りにする」のは、やってはいけない典型的パターンです。
例えば、Google SEOにおいても、Googleのロボットを見てお客さんを見ないと、結局順位が落ちることがあるわけですよね。それと同じことかなと思います。
迷ったら「お客さんファースト」が正解。お客さんにとって買いやすい商品ページ、買いやすい接客をするのが一番です。
「合理的に考えてハックにハックを重ねこれが一番正解」というのは、合理的ではなく短絡的で、実際は変なチャレンジしてお送りするという可能性があります。
SKU統合の話は、冒頭に申し上げたように売れるチャンスですし、ワクワクもするんですけど、何よりもお客さんの買いやすさが大事です。
余談:Yahoo!は検索結果に「同商品ページのSKU違い」を表示
ちなみにYahoo!では「同商品ページのSKU違い」が、検索結果画面に複数出てくる現象が起きています。いつか楽天もこうなるかも?
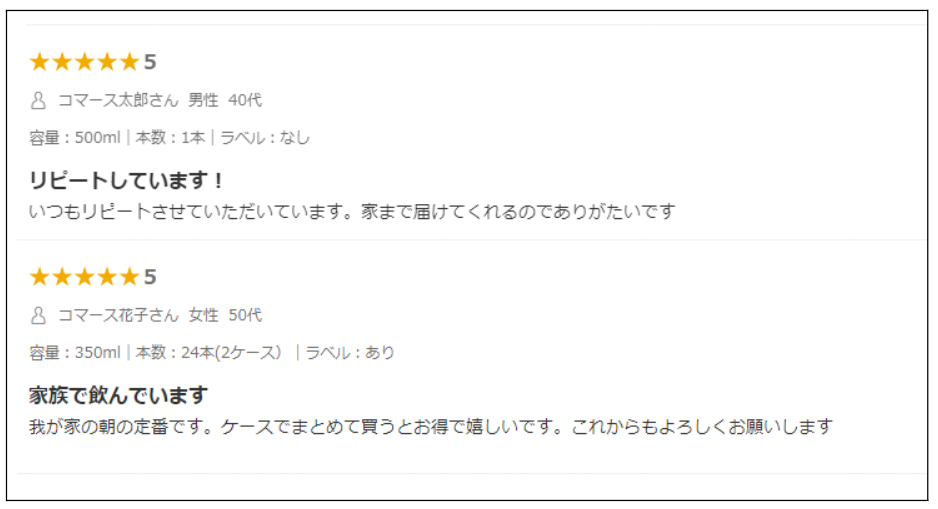
以下の画面で色がついている商品は、同じ商品ページのSKU違いです。1アイテムにつき3面、表示される仕様になっています。

黄色の商品ページは3SKUあって、検索結果画面に複数表示されています。
「コンバーススニーカー ブラック」などと書いたら絞られるでしょうが、広めに検索してるお客さんに適応して幅広く出してるわけです。
このようにYahoo!では「検索結果で面を取らせる」事象が起きているので、もしかしたら楽天もそういった仕様になるかもしれないですね。
次回の予告です。4本目は「計画」について。
やらなければならないことはわかったけど、具体的にどんな計画を立てて、どんな役割分担でやっていくか?
「EC関係者のチームで、SKU対策プロジェクトを立てましょう」という話をします。
P.S.
弊社は、「中小EC事業の経営全般を支援するコンサル会社」です。
売上アップや利益改善だけでなく、経営者の忙しさ改善から、ECチーム作りや業務効率化まで、幅広くサポートしています。
ここまで、「楽天SKUの概要・守り・攻め」とお読みいただいて、だいぶSKUのことが分かってきたのではないでしょうか。
やらなければならないことが多くて大変ですよね。特に商品数が多いお店の方は気が遠くなったのでは…。
支援先のネットショップのみなさんからも、楽天SKUのご相談は増えており、コンサルタントが日々対応しています。
ただでさえ忙しい中で進めるのは大変ですよね。相談したい方、ヘルプがほしい方は、お気軽にお問い合わせください。
「5分でわかるコマースデザイン」をダウンロードする
Q. コマースデザインのEC支援は、何をしてくれるの?
A. コンサル・研修・セミナーを提供しています。支援内容・実績・会社概要を「5分で把握できる」無料資料を作ったので、ぜひご覧ください!

カテゴリー: EC戦略論