設置以外の「よくある問い合わせ」については、こちらをご覧下さい。
デザインの修正(カスタマイズ)については、こちらをご覧下さい。
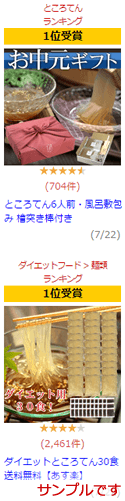
1.「ランキング市場風」タイプ

楽天ランキング市場のような形で、今週のランキング受賞賞品が並びます。
ランキング市場そのままの見ためなので、インパクトが大きく、賑わい感が抜群!しかも、「いま売れている商品」だけが並ぶわけですから、お客さんはついクリックしてしまいます。
設置場所(HTMLタグを貼る位置)

あなたのお店の下の方、「店舗共通フッター」部分への掲載がおすすめです!
ページを上から下までスクロールして、特に欲しい商品がなかった場合、
フッター部分に何も仕掛けがないと、お客さんは他の店に行ってしまいます。
でも、ここに「いま、楽天ランキング入賞中の人気商品」が並んでいたら?
お客さんは、他の店に流れてしまうことなく、お店の中を回遊してくれます。
フッターにランキングを載せると、お客さんの自店舗の滞在時間向上に効果的なのです!
≫掲載サンプルを見る
サイズ
サイズ(小):縦450ピクセル×横560ピクセル サイズ(大):縦450ピクセル×横700ピクセル ※横にバナー付き
通常、レフトナビを除いたページのメイン部分の横幅は700ピクセル程度なので、サイズ(小)をご利用の場合、横になにか他の商品や情報を掲載する必要があります。
2.ページ上部に載せたい「一行ティッカー」タイプ
今週の受賞賞品が、3秒ごとに表示されます。こういったプログラムで動く仕掛けは更新が面倒なものですが、伝令くんGOLDなら、一度セットすればほったらかしでOKです。
ちなみに、このような流れる文字は「ティッカー」と呼ばれています。

設置場所(HTMLタグを貼る位置)

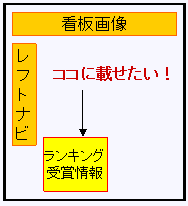
「共通ヘッダー」部分の、看板画像のすぐ下に載せるのがおすすめ。
この位置に商品紹介を載せると効果が高いんですが、狭いスペースなので、すぐ宣伝だらけになって美観を損ねます。
その点、一行ティッカーはたった一行の狭いスペースでもインパクト大。すぐに目に入るページ最上部(通称ファーストビュー)にあって、しかも「動き」があります。
だから、ふらっと来店したお客さんの目を引いて、店舗ページの奥へと誘導できます。
つまり、一見さん対策に効果的なのです!≫掲載サンプルを見る
サイズ
縦50ピクセル×横690ピクセル
3.レフトナビ(サイドバー)の下に載せるタイプ

見ての通り、細長い形です。狭いスペースにすっぽり収まるサイズですね。
設置場所(HTMLタグを貼る位置)

多くの店で、レフトナビの「下の方」は、大抵デッドスペースになっています。
特に縦に長い商品ページを扱うお店の場合は顕著ですね。スペースを有効利用するために、このランキング情報を貼ってみませんか?
共通フッターに貼ったときと同じで、お客さんの滞在時間向上が期待できると思います!
≫掲載サンプルを見る
サイズ
縦600ピクセル×横190ピクセル
HTMLタグのサイズ調整について
インラインフレーム(iframe)タグについて、よく知らない人へ解説です。
インラインフレームとは
ページの中に小さいページを出すことを指します。これを実現するのが、<iframe>というHTMLタグです。
<iframe src=https://www.略></iframe>
このタグを置いた場所に、src=以降のURLのページを表示します。
詳細はこちら
インラインフレームのサイズを変える方法
フレーム部分は、下記のようなHTMLタグになっていますよね。太字部分に注目して下さい。
<iframe src=https://www.rakuten.ne.jp/gold/あなたの店舗URL/_cdi/cdi_ranking.html frameborder=0 width="550" height="450" style="margin:0px;border:1px solid #cfcfcf;"></iframe>
width=”550″ これは、横幅550ピクセルという意味です。
height=”450″ 縦幅450ピクセルという意味です。
この数値を変えれば、インラインフレームの大きさを調整できます。
