中上級者向けです。修正には、CSSについての知識が必要です。
CSSについてのお問い合せはお受けしていませんので、恐れ入りますが自己責任で修正して下さい。
誤ってデザインが崩れてしまった場合は、本ページ末尾の初期状態のCSSを使って下さい。
概要
修正の仕組み
楽天GOLDにアップロードされているHTMLファイルとCSSファイルのうち、CSSファイルを書き換えて頂くことにより、自由にお好みのデザインへと修正できます。
CSSとは何か?
HTML単体でも文字色やレイアウトの調整は出来ますが、レイアウトやデザインの情報をHTMLから切り離して、CSSファイルにまとめた方が便利です(実際、多くのサイトがこの方法を採っています)。この、切り離された「CSSだけのファイル」を外部CSSファイルと呼びます。
楽天GOLDにアップロードしているHTMLファイルについても、レイアウトとデザインの情報は「外部CSSファイル」にまとめてあります。この、外部CSSファイルを書き換えれば、自由にデザインを調整できます。
CSSを書き換えるには
FTPソフトで、楽天GOLDに接続して下さい。_cdiというフォルダがあるはずです。
この中にCSSファイルが収まっています。

フォルダを開き、拡張子が「.css」になっている下記のファイルを、ダウンロードしてください。
【伝令くんGOLD】 _denreikunGOLD.css 【毎日伝令くんGOLD】 dd.css
そして、ダウンロードしたCSSファイルを開いて、書き換えたあと、保存して、上書きアップロードして下さい。
ページを再読み込みすると、レイアウトやデザインが新しくなっています。変わらない場合は、キャッシュが効いている(古いページが記憶されている)状態の可能性がありますので、キャッシュを削除して再度お試し下さい。
以下は、CSSファイルを書き換える際の具体的な手順です。
サイドバーの修正
【共通】サイドバーを細くするする方法(レフトナビの幅が細い店向け)
一般的なレフトナビの横幅は200pxですが、レフトナビを二段にしている場合などは、レフトナビ部分がかなり細くなります。そのままサイドバーを入れ込むと、下記のような見栄えになってしまいます。
CSSを調整して、サイズ縮小すれば、丁度良いサイズになります。
以下の方法で、横幅を150pxにできます。
【伝令くんGOLD】
※以下CSSファイルから抜粋(修正前)
/* ━━ 枠について ━━━━━━ */
. table{
/*横幅200pxの場合は、枠の横幅は160pxにして下さい*/
width:160px;
/*横幅150pxの場合は、枠の横幅は123pxにして下さい*/
/*width:123px;*/
}
/* ━━ 商品画像のサイズ ━━━━━━━━━━ */
#img {
/*横幅200pxの場合*/
max-height:140px; /*縦幅*/
max-width:140px; /*横幅*/
/*横幅150pxの場合*/
/*
max-height:108px;
max-width:108px;
*/
↓
これを、下記のように修正します。
↓
※以下CSSファイルから抜粋(修正後)
/* ━━ 枠について ━━━━━━ */
.table{
/*横幅150pxの場合は、枠の横幅は123pxにして下さい*/
width:123px;
}
/* ━━ 商品画像のサイズ ━━━━━━━━━━ */
#img {
/*横幅150pxの場合*/
max-height:108px;
max-width:108px;
次に、貼り付けタグのiframeの幅も変更します。
iframe src=http://www.rakuten.ne.jp/gold/***/_cdi/cdi_ranking_sidebar.html frameborder=0 width=190 height=600 style="margin:0px;border:1px solid #cfcfcf;"
「width=”190″」の数字を150に変更してください。
【毎日伝令くんGOLD(リアルタイムランキング)】
※以下CSSファイルから抜粋(修正前)
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-----------------------------------------------------
リアルタイムランキング受賞情報のデザインを変更
-----------------------------------------------------
*/
/*
全体の幅を変更できます。150pxにするときは、脇に書いてある値に変更してください。
*/
.item{
width:135px; /* 131px */
margin:5px; /* 5px 0 */
padding:5px 7px; /* 5px 0 */
}
*/
↓
これを、下記の様に修正します。
↓
※以下CSSファイルから抜粋(修正後)
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-----------------------------------------------------
リアルタイムランキング受賞情報のデザインを変更
-----------------------------------------------------
*/
/*
全体の幅を変更できます。150pxにするときは、脇に書いてある値に変更してください。
*/
.item{
width:131px;
margin:5px 0;
padding: 5px 0;
}
*/
次に、貼り付けタグのiframeの幅も変更します。
iframe src="http://www.rakuten.ne.jp/gold/***/_cdi/cdi_rtr_sidebar.html" frameborder="0" width="188" height="600" style="margin:0px;border:1px solid #cfcfcf;"
「width=”188″」の数字を150に変更してください。
これにより、枠自体と、商品画像のサイズを縮小できます。
【共通】リンク部分の文字色修正
共に、「color:***;」の***を変えることで修正できます。
(末尾の『;』が抜けると反映されませんのでご注意ください)
※以下CSSファイルから抜粋
【伝令くんGOLD】
a.sidebar{
color:blue;
/*リンク部分の文字色を変更します 例)blue→black*/
【毎日伝令くんGOLD】
/*
リンクの文字色等を変更できます
*/
/*リンク*/
.item a{
color:blue;
}
/*既読リンク*/
.item a:visited{
color:blue;
}
/*
【毎日伝令くんGOLD】「他◇回受賞」の修正
/*「他◇回受賞」 を変更できます*/
.info span.cntrankin {
color: black;/*文字色*/
background-color: yellow;/*背景色*/
font-weight:normal;/*文字の太さ 「normal」を「bold」に書き換えると太字になります*/
}
/*
文字色や背景色などを適宜変更してください。
【伝令くんGOLD】「○○ランキング」の修正
※以下CSSファイルから抜粋
div.genre{
color:#cc0000;
/*リンク部分の文字色を変更します*/
width:100%;
text-align:center;
font-size:11px;
font-sizeの数字を増やすと文字が大きくなり、減らすと小さくなります。
【伝令くんGOLD】全体(文字色)の修正
※以下CSSファイルから抜粋
/* ** 全体 ** */
body.side{
color:#000000;
/*文字の色を変更します 例)blue→black*/
line-height:120%;
ティッカーと同じ方法で文字色を変更できます。
line-heightの%を調整すると、行間が広がったり縮まったりします。
120%は通常より若干行間が広いです。大きくすると広がります。
【伝令くんGOLD】黄色い背景の「○位受賞」見出しの修正
※以下CSSファイルから抜粋
div.rank{
background-color:#ffcc00;
/*見出し部分の文字の背景色を変更します*/
font-size:14px; /*文字サイズ*/
font-weight:bold; /*文字を太字に*/
text-align:center; /*文字をセンタリング*/
margin-bottom:5px;
background-colorを書き換えると、背景色が変わります。
【伝令くんGOLD】枠の修正
※以下CSSファイルから抜粋
.table{
/*横幅200pxの場合は、枠の横幅は160pxにして下さい*/
width:160px;
/*横幅150pxの場合は、枠の横幅は123pxにして下さい*/
/*width:123px;*/
ここを変えると、全体の幅が縮まります。
【伝令くんGOLD】商品画像のサイズについて修正
※以下CSSファイルから抜粋
#img {
/*横幅200pxの場合*/
height:140px; /*縦幅*/
width:140px; /*横幅*/
画像のサイズを修正出来ます。
縦幅を縮めると横幅もそれに合わせて縮まります。
画像が横に広がってしまう場合は、
width:140px; /*横幅*/
と書いてある箇所を削って下さい。
ティッカー(流れる文字)の修正
【伝令くんGOLD】リンクの修正
/* ━━ リンクについて ━━━━━ */
a.ticker{
color:blue;
/*文字の色を変更します 例)blue→black*/
ここのblueを他の色にすると、テキストリンク部分の文字色が変わります。
#cc0000などと、RGB表記の方が、細かい調整が出来ます。
最後の「;」を削ると動きませんので、ご注意下さい。
ちなみにCSSのコメントタグ、htmlと違って、/*と*/で括ります。
もし何かメモしたいことがあれば上記のように/*と*/を使って書いて下さい。
【伝令くんGOLD】枠の修正
※以下CSSファイルから抜粋
#msgBx{
font-size :15px;
/*文字の大きさ(20px以下推奨)*/
background-color :#eeeeee;
/*背景色。現在はグレー*/
記載の通りです。背景色を変えると大きく印象が変わりますので効果的です。
なお、文字サイズは20px以内にしてください。それ以上大きいとレイアウトが崩れる可能性があります。
※以下CSSファイルから抜粋
/* ━━ リンクについて ━━━━━ */
a.ticker{
color:blue;
/*文字の色を変更します 例)blue→black*/
枠の横幅を変えたい場合は貼り付けタグのiframeの幅を変更します。
iframe src=http://www.rakuten.ne.jp/gold/***/_cdi/cdi_ranking_ticker.html width=690 height=27 frameborder=0 scrolling=no style="margin:0px;border:1px solid #cfcfcf;"
「width=690」の数字を任意の数に変更してください。
高さ(縦幅)は変更できません。
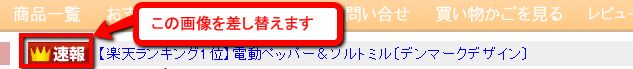
【伝令くんGOLD】「速報」画像の修正
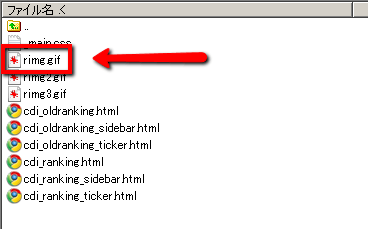
上記の「速報」画像ファイルは、ここにありますので、

まず、このフォルダに、使いたい画像をアップロードして下さい。
※以下CSSファイルから抜粋
#rimg{
/*[速報]と書いてある画像を差し替える場合に使います*/
background-image:url("rimg.gif");
/*「速報」の代わりに利用したい画像のファイル名*/
/*このフォルダに使いたい画像を入れて下さい。*/
そして、rimg.gifと書いてある箇所を、アップした新しい画像のファイル名に変えて下さい。
画像の大きさは、縦23px,横61pxで固定です。
新しい画像ファイルも、必ず同じサイズにして下さい。
CSSに関するFAQ
CSSファイルを開いたら、日本語部分が文字化けしている
テキストエディタのエンコードを修正してみて下さい。
よく分からない場合は、以下ページから初期のCSSをコピーし、CSSファイルに貼り付けて下さい。
すると、当初の状態に戻ります。
「伝令くんGOLD」の初期CSS
「毎日伝令くんGOLD」の初期CSS
デザインが崩れてしまい、初期状態に戻したいときは
以下ページから初期のCSSをコピーし、CSSファイルに貼り付けて下さい。
すると、当初の状態に戻ります。
「伝令くんGOLD」の初期CSS
「毎日伝令くんGOLD」の初期CSS